목차
CSS란 무엇일까?
- CSS는 Cascading Style Sheets의 약자이다.
- HTML로 문서(웹 페이지)의 뼈대를 만들면, CSS는 문서(웹 페이지)를 디자인하기 위해 사용하는 언어
CSS 참조 방식
인라인 방식
- 태그에 직접 CSS를 정의해주는 기법
- 스타일을 공통 CSS로 수정할 수 없음
- 재사용 불가능
- 우선순위가 절대적으로 높아야 할 경우 사용
아래 코드 예시를 보자
<p>Hello HTML !</p>
<p>Hello CSS !</p>위 태그에서 p 태그 두개에 똑같은 스타일을 한다면 각각의 p태그에 style 속성에 스타일을 두번씩 적어야 한다.
<p style="color: blue; background-color: yellow;">Hello HTML !</p>
<p style="color: blue; background-color: yellow;">Hello CSS !</p>
내장 방식
- HTML의 <head> 태그 내부에 사용할 Style을 <style> 태그로 미리 선언하여 사용
- 공통 스타일 적용 가능
- 간단한 스타일에 적합
예시 코드
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<p>Hello HTML !</p>
<p>Hello CSS !</p>
</body>
</html>인라인 방식과는 다르게 p태그는 재활용이 가능해진다.
p태그를 쓸 때마다 같은 스타일의 태그를 가지게 된다.
링크 방식
- 모든 Style을 하나의 CSS 파일에 넣고, 필요한 HTML 파일에서 해당 파일을 링크해서 사용하는 방식
- html 파일에 <link rel="stylesheet" href="css 파일 경로" /> 형식으로 사용
- HTML 문서와 분리가 되어 코드가 깔끔해진다.
- 가장 많이 사용하는 방법

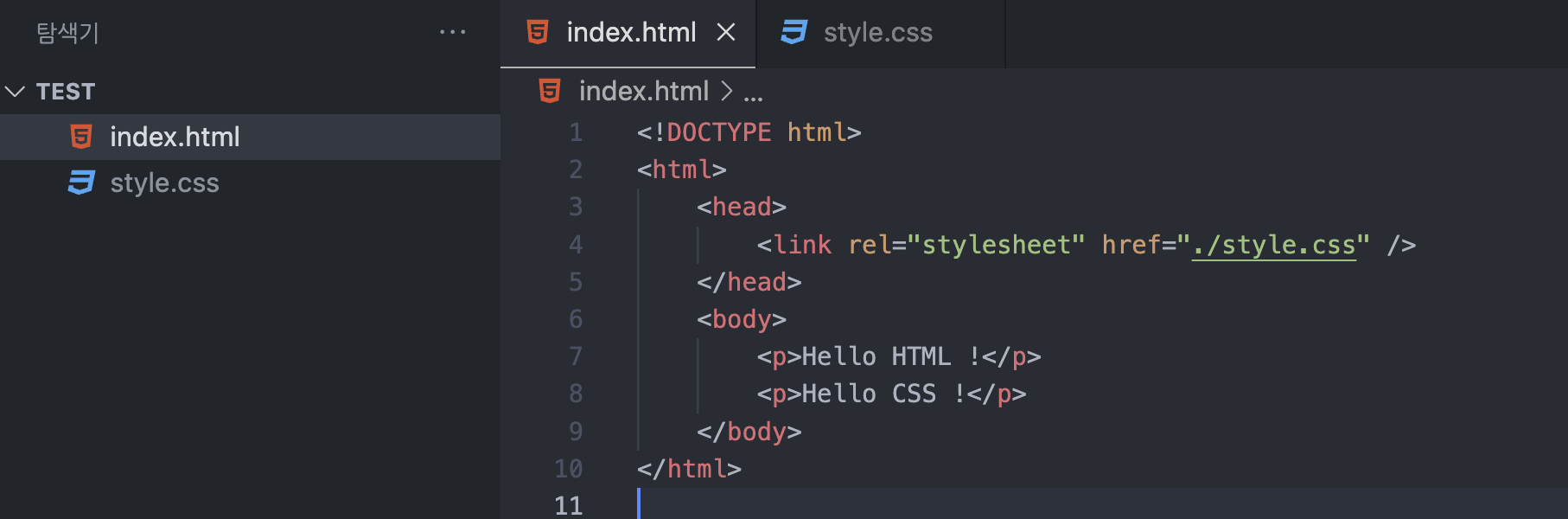
예시 코드
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<p>Hello HTML !</p>
<p>Hello CSS !</p>
</body>
</html>style.css
p {
color: blue;
background-color: yellow;
}결과 화면 (인라인 방식, 내장 방식, 링크 방식 동일)
Hello HTML !
Hello CSS !
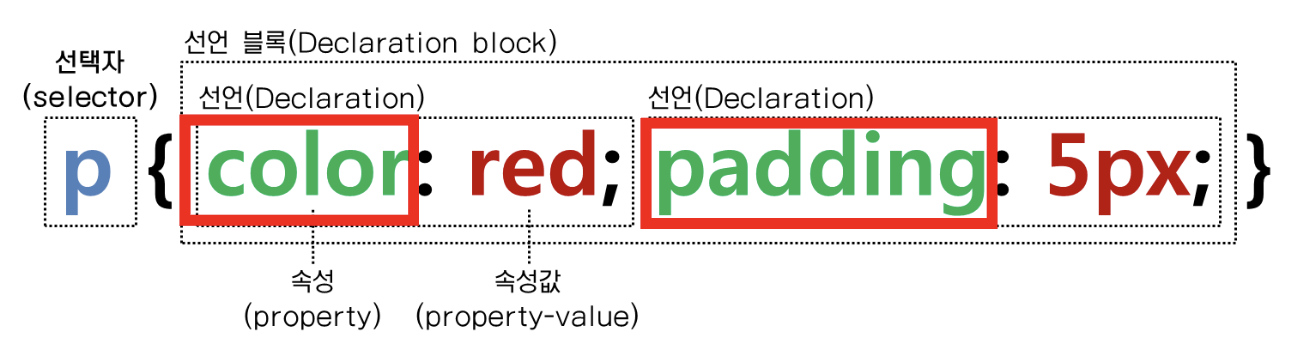
CSS 선택자

- 선택자로 HTML 요소를 선택하고 { } 내에 속성 값을 지정하여 다양한 style을 정의
- 여러 개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분
- 속성은 표준스펙으로 이미 지정되어 있는 것을 사용, 사용자가 임의로 정의할 수 없다
- 값은 해당 속성에 사용할 수 있는 값을 키워드나 크기 단위 또는 색상 단위등의 특정 단위로 지정
CSS 선택자 종류
태그 선택자
- 태그 이름을 선택자로 사용
id 선택자
- id 이름을 선택자로 사용
- CSS에서 id 선택자 앞에 "#"을 붙여서 사용
class 선택자
- class 이름을 선택자로 사용
- CSS에서 class 선택자 앞에 "."을 붙여서 사용
전체 선택자
- 모든 요소를 선택
- "*"로 표시
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<style>
/* 전체 선택자 */
* {
background-color: skyblue;
}
/* 태그 선택자 */
p {
border: 1px solid blue;
margin-bottom: 5px;
}
/* id 선택자 */
#atxt {
color: green;
}
/* class 선택자 */
.btxt {
color: red;
}
</style>
</head>
<body>
<p>태그 입니다.</p>
<p id="atxt">id 선택자</p>
<p class="btxt">class 선택자</p>
</body>
</html>결과 화면
태그 입니다.
id 선택자
class 선택자
하위 선택자
- 요소 내부에 있는 모든 해당 요소를 가리키며, 선택자 사이를 " "(공백)으로 분리
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<style>
/* 하위 선택자 */
.box p {
color: red;
}
</style>
</head>
<body>
<div class="box">
<p>.box의 자식</p>
<p>.box의 자식</p>
<ul>
<li><p>.box의 자손</p></li>
<li><p>.box의 자손</p></li>
</ul>
</div>
<p>.box의 형제</p>
</body>
</html>결과 화면
.box의 자식
.box의 자식
.box의 자손
.box의 자손
.box의 형제
.box의 하위 요소 p 태그가 전체 선택이 된다. (자식 선택자와 헷갈림 주의)
자식 선택자
- 요소 내부에 있는 바로 하위 요소만 가르키고, 선택자 사이를 ">"으로 분리
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<style>
/* 자식 선택자 */
.box > p {
color: red;
}
</style>
</head>
<body>
<div class="box">
<p>.box의 자식</p>
<p>.box의 자식</p>
<ul>
<li><p>.box의 자손</p></li>
<li><p>.box의 자손</p></li>
</ul>
</div>
<p>.box의 형제</p>
</body>
</html>결과 화면
.box의 자식
.box의 자식
.box의 자손
.box의 자손
.box의 형제
.box 하위 요소 중 .box의 자식 p태그만 선택이 된다.
가상클래스 선택자
- 사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시
- 각 요소의 상황에 따라 사용자가 원하는 요소를 선택 할 때 사용
- 종류
- :link = 방문한 적이 없는 링크 선택 (a 태그에 해당)
- :visited = 방문한 적이 있는 링크 선택 (a 태그에 해당)
- :hover = 요소에 마우스 커서가 올라가 있는 동안 선택
- :active = 요소에 마우스를 클릭하고 있는 동안 선택
- :focus = 요소가 포커스되면 선택 (input 태그 등)
- :checked = 라디오 버튼이나 체크박스가 체크되었을 때 선택
- :first-child = 형제 요소 중 첫 번째 요소 선택
- :last-chlid = 형제 요소 중 마지막 요소 선택
- :nth-child(n) = 형제 요소 중 (n)번째라면 선택
- :nth-child(odd) = 형제 요소 중 홀수 선택
- :nth-child(even) = 같은 요소 중 짝수 선택
- :not(x) = 부정 선택자 (x 요소 아닌 요소 선택)
- :has = 해당 요소 중 자손 선택자를 가지고 있는 경우 선택 (css의 if문)
- 최신 스펙이라 지원 안되는 브라우저도 있음 (확인하러 가기)
- Ex) div:has(img) = div 요소 중 자손으로 img를 가지고 있을 경우
- Ex) div:has(+ p) = div 요소 중 형제로 p를 가지고 있을 경우
- Ex) div:has(p, img) = div 요소 중 자손으로 p, img를 가지고 있을 경우 (and 연산자)
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body > * {
border: 1px solid black;
margin-bottom: 10px;
padding: 5px;
}
/* hover */
.hover:hover {
background-color: skyblue;
}
/* active */
.active:active {
background-color: blue;
color: #fff;
}
/* focus */
.focus:focus {
background-color: pink;
}
/* checked */
.checked .radio input:checked + label {
color: blueviolet;
}
.checked .checkbox input:checked + label {
color: green;
}
</style>
</head>
<body>
<p class="hover">hover : 여기에 마우스 커서 올려보세요.</p>
<p class="active">active : 여기에 마우스 클릭해 보세요.</p>
<input type="text" class="focus" /> focus : input 태그를 클릭해 보세요.
<div class="checked">
<div class="radio">
<input type="radio" id="contactChoice1" name="contact" value="email" checked />
<label for="contactChoice1">Email</label>
<input type="radio" id="contactChoice2" name="contact" value="phone" />
<label for="contactChoice2">Phone</label>
</div>
</div>
<div class="checked">
<div class="checkbox">
<div>
<input type="checkbox" id="coding" name="interest" value="coding" />
<label for="coding">코딩</label>
</div>
<div>
<input type="checkbox" id="music" name="interest" value="music" />
<label for="music">음악</label>
</div>
</div>
</div>
</body>
</html>결과 화면
hover : 여기에 마우스 커서 올려보세요.
active : 여기에 마우스 클릭해 보세요.
focus : input 태그를 클릭해 보세요.
가상 요소 선택자
- 선택 된 요소의 앞, 뒤로 별도의 Content를 삽입하는 선택자
- 실제로 의미 없는 HTML 태그를 만들지 않고 요소 삽입이 가능하여 자주 사용 !
- Ex) 쇼핑몰 페이지 메뉴에 Hot, 추천 등(가상 요소 선택자를 활용하여 처리)
- 반드시 content 라는 속성을 사용
- 빈 값("") 이라도 넣어야 적용이 됨
- 종류
- ::after = 요소의 뒤에 내용 삽입
- ::before = 요소의 앞에 내용 삽입
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
.box::before {
content: '택시';
}
.box::after {
content: '빨리';
}
</style>
</head>
<body>
<div class="box">요기요</div>
</body>
</html>결과 화면
요기요
선택자 우선순위
| 선택자 | 우선순위(점수) |
| 전체 선택자( * ) | 0 |
| 태그 선택자 ( p, div, h1, ul, ... ) | 1 |
| class 선택자 ( .box, ... ) | 10 |
| 가상클래스 선택자( :first-child, ... ) | 10 |
| id 선택자 ( #box, ... ) | 100 |
- !important, inline style을 제외한 우선순위 수치를 모두 합한 값으로 우선순위가 결정
- 같은 요소라도 값이 높은 선택자가 부여한 속성이 우선으로 적용
- 부여한 속성이 적용되지 않는다면 이전에 작성한 CSS 중 더 높은 순위를 갖는 선택자가 있는지 의심해봐야 됨
- 동일한 값이라면 나중에 기술한 것이 먼저 기술한 것보다 우선순위가 높다.
※ 전체 우선순위
태그 선택자 < class 선택자, 가상클래스 선택자 < id 선택자 < inline style < !important
예시 코드
<div id="box">
<ul class="list">
<li>
<p>우선 순위를 알아보자</p>
</li>
</ul>
</div>우선 순위 값 계산
| 선택자 | 우선순위 계산 |
| ul | 1 |
| .list | 10 |
| ul.list | 1 + 10 = 11 |
| #box ul | 100 + 1 = 101 |
| #box .list | 100 + 10 = 110 |
| #box ul.list | 100 + 1 + 10 = 111 |
퀴즈
아래 코드 중 p 태그의 색상은 무슨 색일까?
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
ul.list li p {
color: red;
}
ul li p {
color: orange;
}
#box ul.list li p {
color: yellow;
}
#box .list li p {
color: green;
}
</style>
</head>
<body>
<div id="box">
<ul class="list">
<li>
<p>우선 순위를 맞혀보자</p>
</li>
</ul>
</div>
</body>
</html>
정답을 선택하세요.
반응형
