목차
position : static; (기본값, 위치를 지정하지 않을 때 사용)
top, right, bottom, left 속성이 아무런 영향도 주지 않는다.
position : relative; (태그의 위치를 변경하고 싶을 때 사용)
top, right, bottom, left 속성을 사용해 위치 조절이 가능합니다.
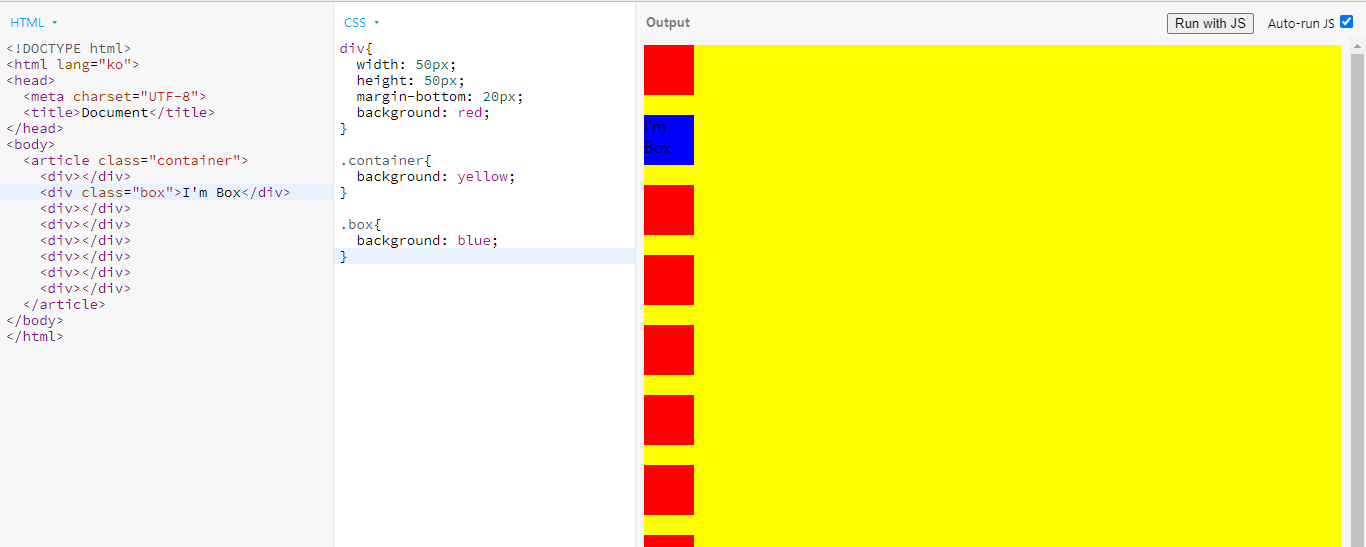
ex) relative 속성 미적용

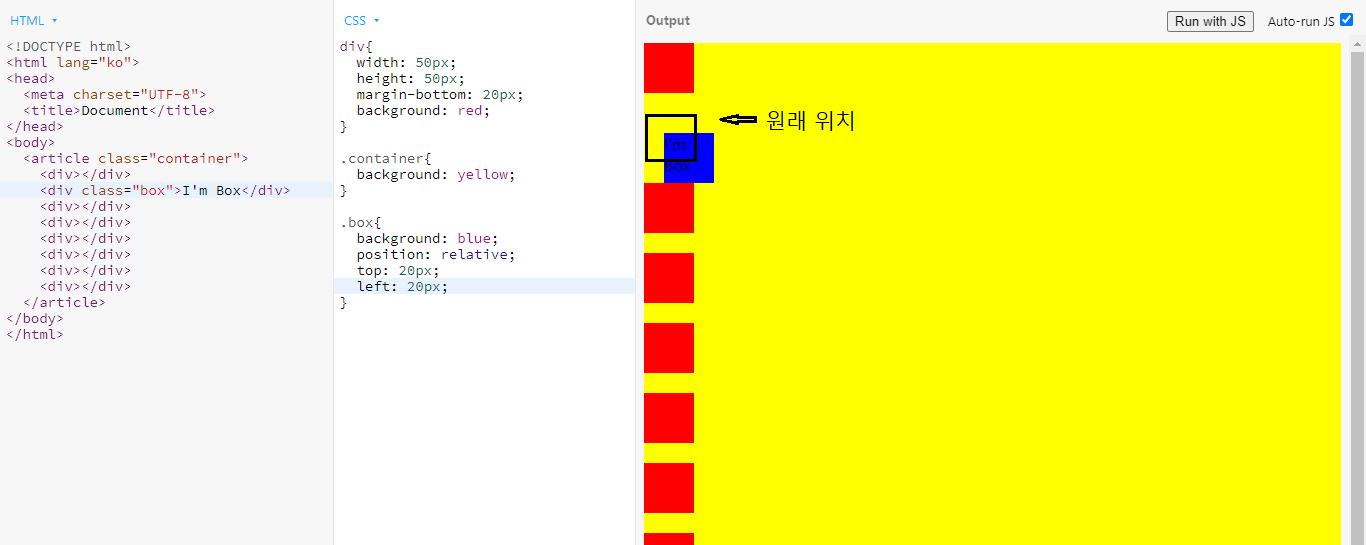
ex) relative 속성 적용

position : absolute; (원래 위치와 상관없이 위치를 지정)
position: static 속성을 가지고 있지 않은 부모 태그를 기준으로 움직인다. 만약 부모 태그 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 body 태그가 기준이 된다.
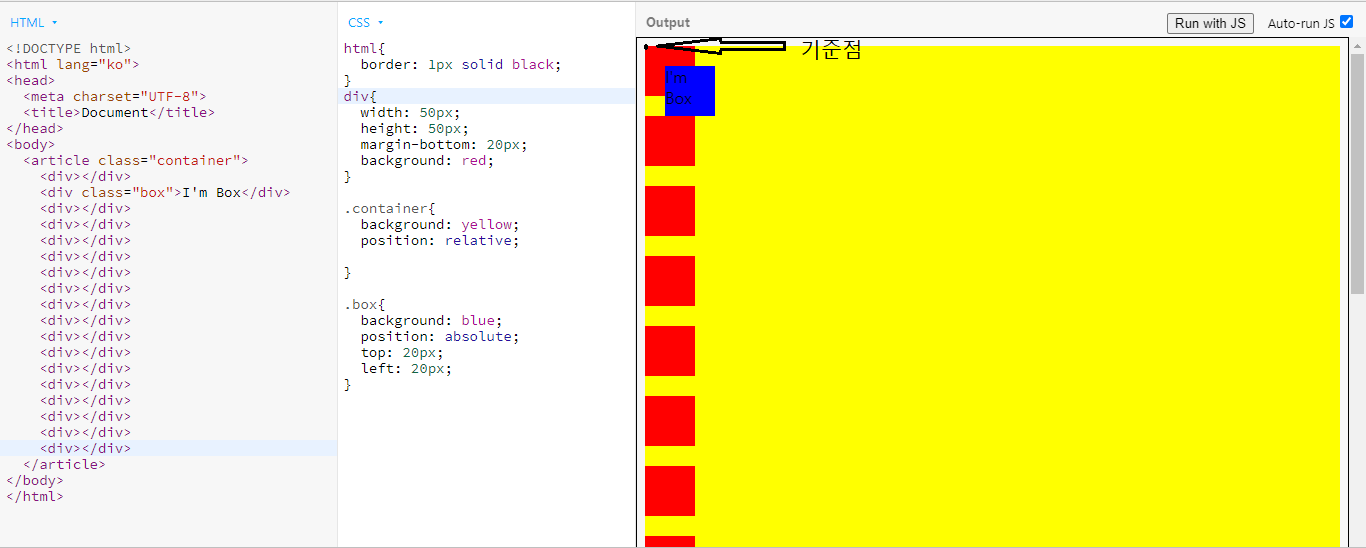
ex) absolute 적용

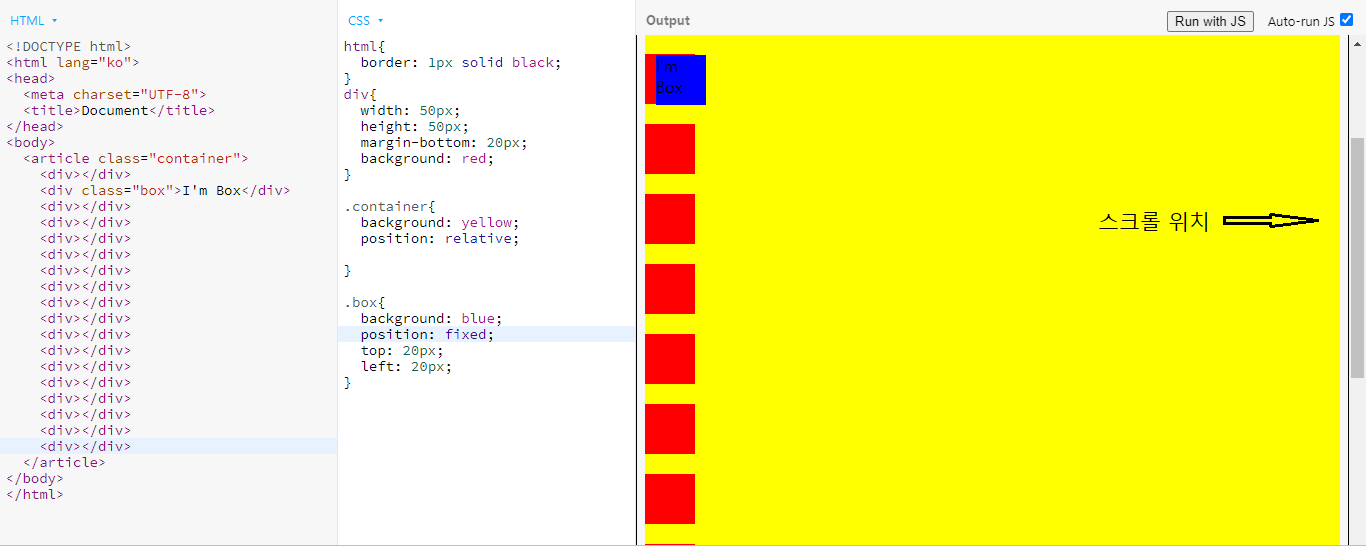
position : fixed; (페이지를 기준으로 위치 지정)
페이지를 기준으로 위치가 움직인다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정 할 수 있다.
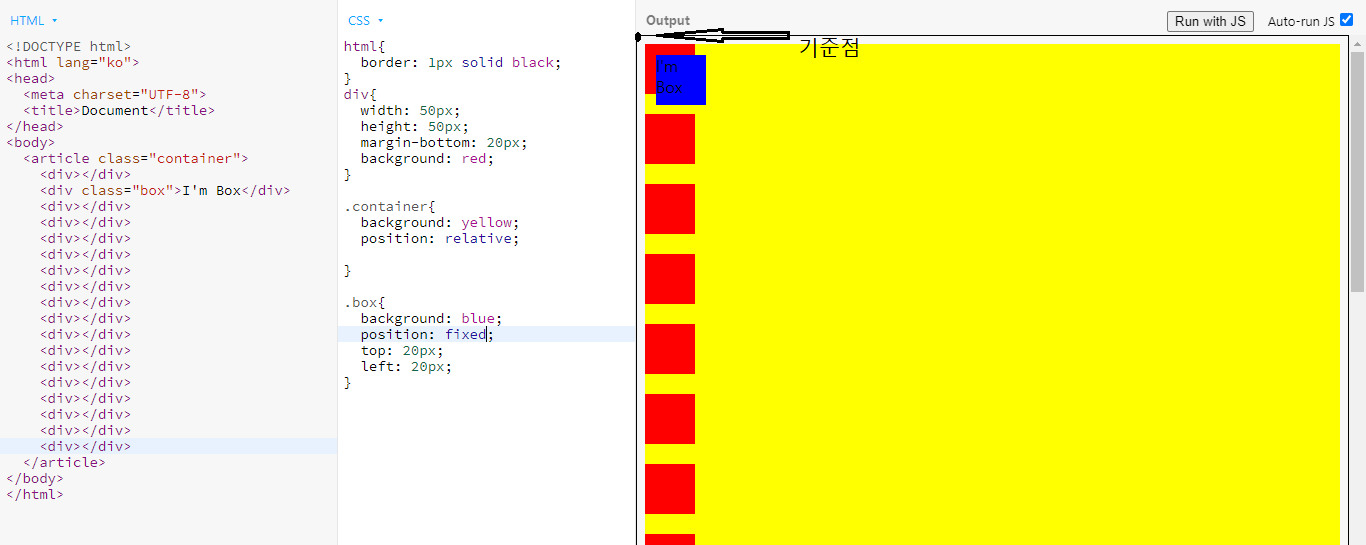
ex) fixed 적용


반응형
'CSS' 카테고리의 다른 글
| [CSS] display: flex (flexbox) 정리 (2) | 2023.07.29 |
|---|---|
| CSS 효과 모음 (0) | 2022.09.14 |
| CSS 스타일 정리 (0) | 2020.05.16 |
